App Inventor
2. Opis prostredia
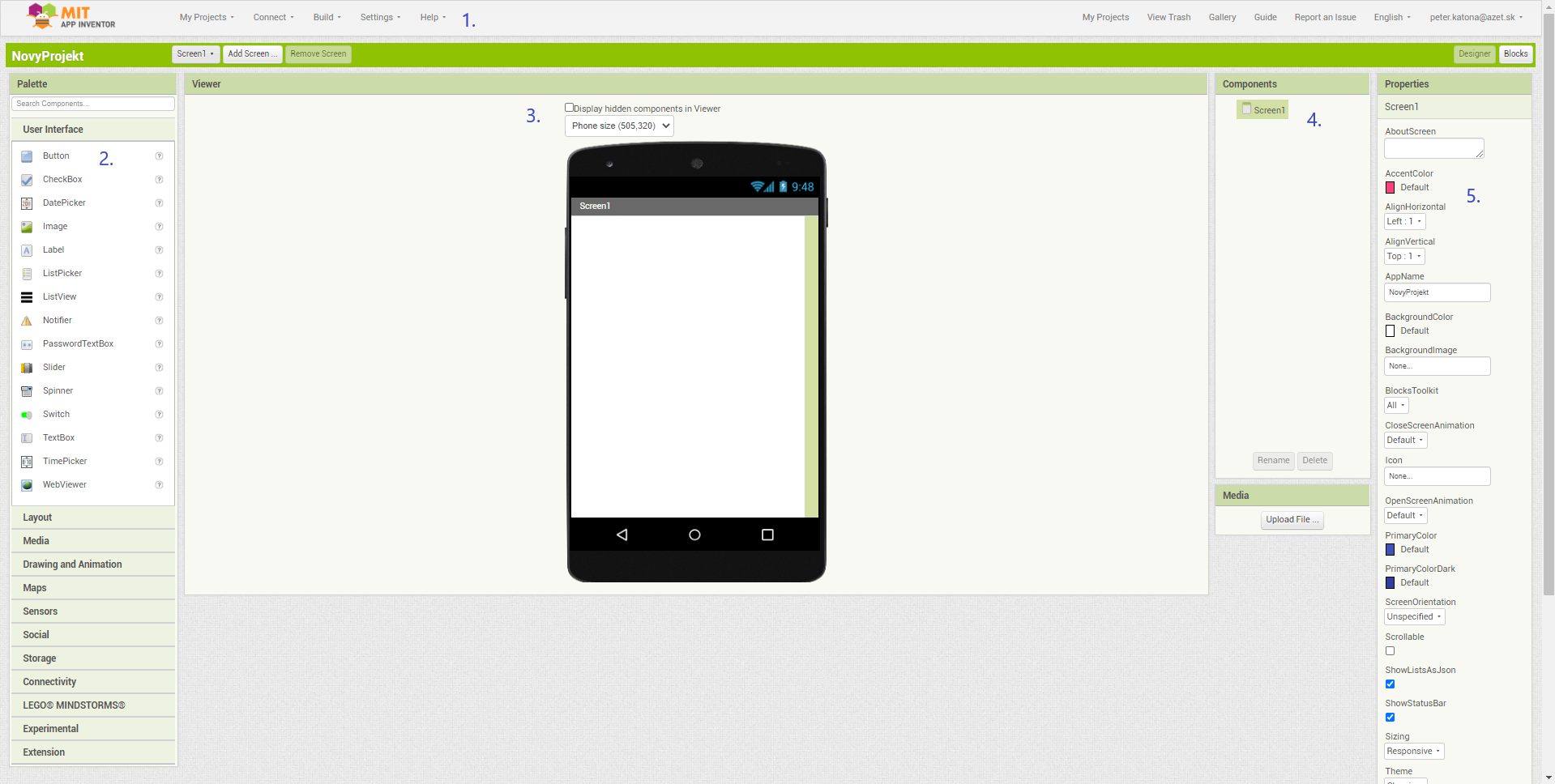
Dizajnové zobrazenie

- Horný panel - Na hornom panely sa nachádzajú možnosti nastavení projektu, práce s ním (load, save). Tlačidlo Connect ponúka možnosť pripojiť aplikáciu s aplikáciou AI Companion, pripojiť smartfón s AppInventor cez USB alebo spustenie aplikácie cez emulátor. Po dokončení aplikácie ju môžeme skompilovať pomocou Build do formátu .apk alebo vytvoriť pre ňu QR kód a cez smartfón si ho jednoducho naskenovať.
- Ľavý panel - Obsahuje rôzne grafické súčasti, ktorými môžme našu aplikáciu vybudovať. Máme možnosť pridávať tlačidlá, meniť rozloženie objektov na displeji.
- Zobrazenie - Tu máme možnosť pridávať súčasti z ľavého panela a skladať si aplikáciu.
- Zoznam komponentov - Zoznam obsahuje všetky vložené komponenty.
- Vlastnosti - V pravej časti obrazovky máme možnosť meniť vlastnosti vložených komponentov. Zmeniť môžeme takmer čokoľvek - názov, tvar, veľkosť.
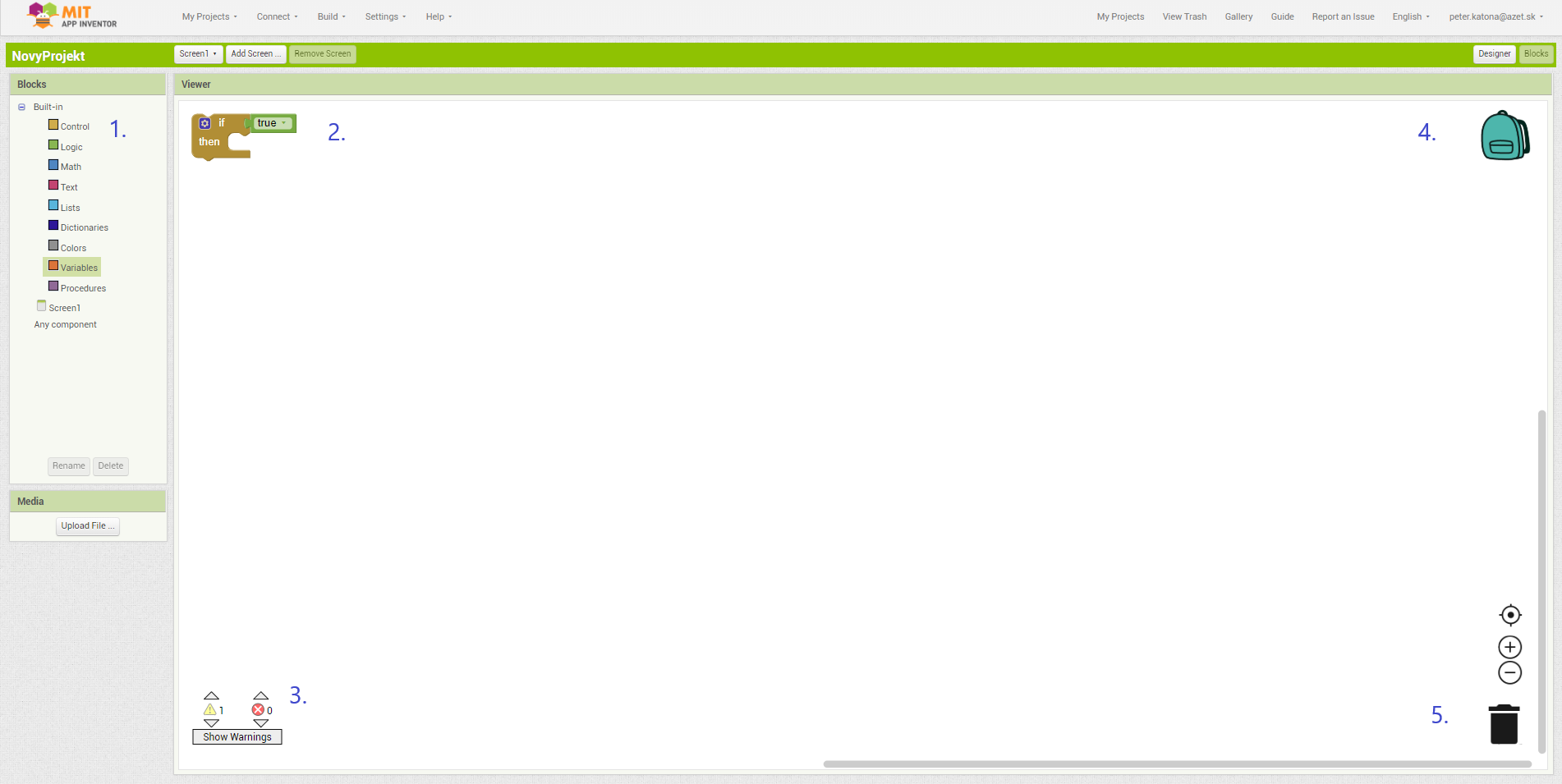
Zobrazenie blokov

- Ponuka blokov - V ľavej časti editora sú uložené všetky stavebné bloky. Tu máme bohaté možnosti budovania aplikácie a jej funkčnej strany. Máme k dispozícii rôzne stavebné bloky - if/for/do, bloky s mnohými matematickými funkciami, práca s premennými, vytváranie zoznamov atď.
- Zobrazenie - V tejto časti sa spájajú bloky do funkčného celku. Máme možnosť pridávať funkcie tlačidlám a ostatným komponentom.
- Chybové hlásenia - V tejto časti sú zobrazené varovania a chyby v našom programe.
- Inventár - Do "batoha" môžeme pretiahnuť rôzne bloky kódu, ktoré sme už vytvorili, aby sme si uvoľnili miesto na ploche a použiť neskôr.
- Kôš - Vkladajú sa tu nechcené bloky.